Express/Node introduction
В этой первой статье по Express мы ответим на вопросы «Что такое Node?» и «Что такое Express?», и сделаем обзор того, что делает веб-фреймворк Express таким особенным. Мы расскажем об основных функциях и покажем вам некоторые из основных строительных блоков приложения Express (хотя на данный момент у вас ещё нет среды разработки, в которой можно её протестировать).
| Предварительные знания: | Базовая компьютерная грамотность. Общее понимание серверного программирования веб-сайтов и, в частности, механики клиент-серверного взаимодействия на веб-сайтах. |
|---|---|
| Цель: | Ознакомить вас с фреймворком Express и как он вписывается в среду Node, какие функции он предоставляет, и основные строительные блоки приложения Express. |
Что такое Express и Node?
Node (или более формально Node.js) — кросплатформенная среда исполнения с открытым исходным кодом, которая позволяет разработчикам создавать всевозможные серверные инструменты и приложения используя язык JavaScript. Среда исполнения предназначена для использования вне контекста браузера (т.е. выполняется непосредственно на компьютере или на серверной ОС). Таким образом, среда исключает API-интерфейсы JavaScript для браузера и добавляет поддержку более традиционных OS API-интерфейсов, включая библиотеки HTTP и файловых систем.
С точки зрения веб-серверной разработки Node имеет ряд преимуществ:
- Отличная производительность! Node был разработан для оптимизации пропускной способности и масштабируемости в веб-приложениях и очень хорошо справляется со многими распространёнными проблемами веб-разработки (например, веб-приложения реального времени).
- Код написан на «обычном старом JavaScript», а это означает, что затрачивается меньше времени при написании кода для браузера и веб-сервера связанное с «переключением технологий» между языками.
- JavaScript является относительно новым языком программирования и имеет преимущества от улучшения дизайна языка по сравнению с другими традиционными языками для веб-серверов (например, Python, PHP, и т.д.). Многие другие новые и популярные языки компилируются/конвертируются в JavaScript, поэтому вы можете также использовать CoffeeScript, ClosureScript, Scala, LiveScript, etc.
- Менеджер пакетов Node (NPM) обеспечивает доступ к сотням тысяч многоразовых пакетов. Он также имеет лучшее в своём классе разрешение зависимостей и может также использоваться для автоматизации большинства инструментов построения.
- Он портативен, имеет версии для Microsoft Windows, OS X, Linux, Solaris, FreeBSD, OpenBSD, WebOS, и NonStop OS. Кроме того, он имеет хорошую поддержку среди многих хостинг-провайдеров, которые часто предоставляют конкретную инфраструктуру и документацию для размещения сайтов, работающих на Node.
- Он имеет очень активную стороннюю экосистему и сообщество разработчиков, которые всегда готовы помочь.
Вы можете использовать Node.js для создания простого веб сервера используя пакет Node HTTP.
Hello Node.js
Следующий пример создаёт веб сервер который обрабатывает любой HTTP запрос на URL http://127.0.0.1:8000/ — когда запрос будет получен, скрипт ответит строкой «Hello World». Если вы уже установили node, можете, следуя шагам инструкции попробовать пример:
- Откройте терминал (в Windows окно командной строки)
- Создайте папку, куда вы хотите сохранить программу, к примеру test-node и перейдите в неё с помощью следующей команды:
cd test-node
// Загружаем HTTP модуль const http = require("http"); const hostname = "127.0.0.1"; const port = 8000; // Создаём HTTP-сервер const server = http.createServer((req, res) => // Устанавливаем HTTP-заголовок ответа с HTTP статусом и Content type res.writeHead(200, "Content-Type": "text/plain" >); // Отсылаем тело ответа "Hello World" res.end("Hello World\n"); >); // Выводим лог как только сервер будет запущен server.listen(port, hostname, () => console.log(`Server running at http://$hostname>:$port>/`); >);
node hello.js
В итоге, перейдите по ссылке http://localhost:8000 в вашем браузере; вы должны увидеть текст «Hello World» в верху слева на чистой странице.
Веб фреймворк
Другие общие для веб-программирования задачи не поддерживаются на прямую Node. Если вы хотите добавить специфичную поддержку различных HTTP методов (например GET , POST , DELETE , и т.д.) по разному для разных URL путей («routes»), отдачу статических файлов, или использовать шаблоны для создания динамических ответов, вам нужно написать код самим, или можете отказаться от изобретения колеса и использовать фреймворк!
Введение в Express
Express — самый популярный веб-фреймворк для Node. Он является базовой библиотекой для ряда других популярных веб-фреймворков Node. Он предоставляет следующие механизмы:
- Написание обработчиков для запросов с различными HTTP-методами в разных URL-адресах (маршрутах).
- Интеграцию с механизмами рендеринга «view», для генерации ответов, вставляя данные в шаблоны.
- Установка общих параметров веб-приложения, такие как порт для подключения, и расположение шаблонов, которые используются для отображения ответа.
- «промежуточное ПО» для дополнительной обработки запроса в любой момент в конвейере обработки запросов.
В то время как сам express довольно минималистичный, разработчики создали совместимые пакеты промежуточного программного обеспечения для решения практически любой проблемы с веб-разработкой. Существуют библиотеки для работы с куки-файлами, сеансами, входами пользователей, параметрами URL, данными POST, заголовками безопасности и многими другими. Вы можете найти список пакетов промежуточного программного обеспечения, поддерживаемых командой Express в Express Middleware (наряду со списком некоторых популярных пакетов сторонних производителей) .
Примечание: Гибкость это палка о двух концах. Существуют пакеты промежуточного программного обеспечения (middleware) для решения практически любых проблем или для удовлетворения любых ваших требований, но правильный выбор подходящих пакетов иногда может быть проблемой. Также нет «правильного пути» для структурирования приложения, и многие примеры, которые вы можете найти в Интернете, не являются оптимальными или лишь показывают небольшую часть того, что вам нужно сделать для разработки веб-приложения.
Откуда это все взялось?
Node первоначально был выпущен только под Linux в 2009. Менеджер пакетов NPM был выпущен в 2010, а поддержка Windows была добавлена в 2012. Текущая LTS-версия Node v12.16.1 , в то время как последний выпуск Node версии 13.11.0. Это короткий экскурс в историю; обратитесь к Википедии, если вы хотите узнать больше).
Express первоначально был выпущен в ноябре 2010 и текущая версия API 4.17.1 вы можете отследить изменения и текущий релиз, и GitHub для более детальной информации о релизах.
Насколько популярен Node/Express?
Популярность веб-фреймворка важна, поскольку она является индикатором того, будет ли она продолжаться, и какие ресурсы, вероятно, будут доступны с точки зрения документации, дополнительных библиотек и технической поддержки.
Не существует какого-либо доступного и точного измерения популярности серверных фреймворков (хотя сайты, такие как Hot Frameworks, пытаются оценить популярность, используя такие механизмы, как подсчёт количества проектов на GitHub и вопросов на StackOverflow для каждой платформы). Лучший вопрос заключается в том, достаточно ли популярны Node и Express, чтобы избежать проблем с непопулярными платформами. Они продолжают развиваться? Можете ли вы получить помощь, если вам это нужно? Есть ли у вас возможность получить оплачиваемую работу, если вы изучаете Express?
Как только мы посмотрим на список широкоизвестных компаний пользующихся Express, количество разработчиков участвующих в разработке Express, и громадному числу людей, которые занимаются поддержкой Express, то мы с уверенностью скажем — Express поистине популярный фреймворк!
Является ли Express ограничивающим?
Web-фреймворки часто принято делить на «ограничивающие» и «не ограничивающие».
Ограничивающими фреймворки считаются фреймворки, которые следуют «должным» ограничениям при выполнении отдельных задач. Довольно часто они ориентированы на ускоренную разработку в конкретной области (решение задач определённого типа), поскольку должный подход к произвольно выбранной задаче бывает не прост для понимания и плохо документирован. При этом они лишаются гибкости при решении задач выходящих за сферу их обычного применения, а так же проявляют тенденцию к ограничению выбора компонентов и подходов своего применения.
Напротив, не ограничивающие фреймворки имеют гораздо меньше ограничений для связи компонентов, что бы достичь цели или ограничений в выборе используемых компонентов. Они облегчают разработчикам использование наиболее подходящих инструментов для выполнения конкретной задачи, но платой за это будет то, что вы самостоятельно должны найти такие компоненты.
Express не ограничивающий. Вы можете вставить в цепочку обработки (middleware) запросов практически любое совместимые промежуточные компоненты, которые вам нравятся. Вы можете структурировать приложение в одном файле или в нескольких, использую любую структуру каталогов. Иногда вы можете чувствовать, что у вас слишком много вариантов!
Как выглядит код Express?
В традиционных динамических веб-сайтах, веб-приложение ожидает HTTP-запроса от веб-браузера (или другого клиента). Когда запрос получен, приложение определяет, какое действие необходимо выполнить на основе URL шаблона и, возможно, связанной информации, содержащейся в данных POST или GET . В зависимости от того, что требуется, Express может затем читать или записывать данные из/в базы данных или выполнять другие задачи, в соответствии с полученным запросом. Затем приложение возвращает ответ в веб-браузер, зачастую динамически создавая HTML страницу для отображения браузером, вставляя извлечённые данные в заполнители HTML шаблона.
Express предоставляет методы позволяющие указать, какая функция вызывается для конкретного HTTP запроса ( GET , POST , SET , etc.), и URL шаблон («Route»), а также методы позволяющие указать, какой механизм шаблона («view») используется, где находятся шаблоны файлов и какой шаблон использовать для вывода ответа. Вы можете использовать Express middleware для добавления поддержки файлов cookies, сеансов, и пользователей, получения POST / GET параметров, и т.д. Вы можете использовать любой механизм базы данных, поддерживаемый Node (Express не определяет поведение, связанное с базой данных).
В следующих разделах объясняются некоторые общие моменты, которые вы увидите при работе с кодом Express and Node.
Helloworld Express
Сначала давайте рассмотрим стандартный пример Express Hello World (мы обсудим каждую часть этого ниже и в следующих разделах).
Примечание: Совет: Если у вас уже установлены Node и Express (или если вы устанавливаете их, как показано в следующей статье), вы можете сохранить этот код в файле с именем app.js и запустить его в командной строке, вызвав узел app.js. отражения).
var express = require("express"); var app = express(); app.get("/", function (req, res) res.send("Hello World!"); >); app.listen(3000, function () console.log("Example app listening on port 3000!"); >);
Первые две строки требуют () (импорт) модуля Express и создания приложения Express. Этот объект, который традиционно называется app, имеет методы для маршрутизации HTTP-запросов, настройки промежуточного программного обеспечения, рендеринга представлений HTML, регистрации механизма шаблонов и изменения параметров приложения, которые управляют поведением приложения (например, режим среды, чувствительны ли определения маршрута к регистру). , и т.д.)
Средняя часть кода (три строки, начинающиеся с app.get) показывает определение маршрута. Метод app.get () указывает колбэк-функцию, которая будет вызываться всякий раз, когда есть HTTP-запрос GET с путём (‘/’) относительно корня сайта. Колбэк-функция принимает запрос и объект ответа в качестве аргументов и просто вызывает send () для ответа, чтобы вернуть строку «Hello World!»
Последний блок запускает сервер через порт «3000» и печатает комментарий журнала в консоль. Когда сервер работает, вы можете перейти к localhost: 3000 в вашем браузере, чтобы увидеть возвращённый пример ответа.
Импорт и создание модулей
Модуль — это библиотека / файл JavaScript, который вы можете импортировать в другой код с помощью функции require () Node. Express сам по себе является модулем, как и промежуточное программное обеспечение и библиотеки баз данных, которые мы используем в наших приложениях Express.
Приведённый ниже код показывает, как мы импортируем модуль по имени, используя в качестве примера платформу Express. Сначала мы вызываем функцию require (), определяя имя модуля в виде строки («express») и вызывая возвращённый объект для создания приложения Express. Затем мы можем получить доступ к свойствам и функциям объекта приложения.
var express = require("express"); var app = express();
Вы также можете создавать свои собственные модули, которые можно импортировать таким же образом.
Примечание: Совет: вы захотите создать свои собственные модули, потому что это позволяет вам организовать ваш код в управляемые части — монолитное однофайловое приложение трудно понять и поддерживать. Использование модулей также помогает вам управлять пространством имён, поскольку при использовании модуля импортируются только те переменные, которые вы явно экспортировали.
Чтобы сделать объекты доступными вне модуля, вам просто нужно назначить их объекту экспорта. Например, модуль square.js ниже представляет собой файл, который экспортирует методы area () и perimeter ():
.area = function (width) return width * width; >; exports.perimeter = function (width) return 4 * width; >;
Мы можем импортировать этот модуль, используя require (), а затем вызвать экспортированные методы, как показано:
var square = require("./square"); // Here we require() the name of the file without the (optional) .js file extension console.log("The area of a square with a width of 4 is " + square.area(4));
Примечание: Примечание. Вы также можете указать абсолютный путь к модулю (или имя, как мы делали изначально).
Если вы хотите экспортировать полный объект в одном назначении, а не создавать его по одному свойству за раз, назначьте его для module.exports, как показано ниже (вы также можете сделать это, чтобы сделать корень объекта экспорта конструктором или другой функцией) :
.exports = area: function (width) return width * width; >, perimeter: function (width) return 4 * width; >, >;
Для получения дополнительной информации о модулях см. Modules (Node API docs).
Использование асинхронных API
Код JavaScript часто использует асинхронные, а не синхронные API для операций, выполнение которых может занять некоторое время. Синхронный API — это тот, в котором каждая операция должна завершиться до начала следующей операции. Например, следующие функции журнала являются синхронными и выводят текст на консоль по порядку (первый, второй).
.log("First"); console.log("Second");
В отличие от этого, асинхронный API — это тот, в котором API начнёт операцию и сразу же вернётся (до завершения операции). После завершения операции API будет использовать некоторый механизм для выполнения дополнительных операций. Например, приведённый ниже код выведет «Second, First», потому что хотя метод setTimeout () вызывается первым и возвращается немедленно, операция не завершается в течение нескольких секунд.
setTimeout(function () console.log("First"); >, 3000); console.log("Second");
Использование неблокирующих асинхронных API-интерфейсов ещё более важно в Node, чем в браузере, поскольку Node — это однопоточная среда выполнения, управляемая событиями. «Однопоточный» означает, что все запросы к серверу выполняются в одном потоке (а не порождаются в отдельных процессах). Эта модель чрезвычайно эффективна с точки зрения скорости и ресурсов сервера, но это означает, что если любая из ваших функций вызывает синхронные методы, выполнение которых занимает много времени, они будут блокировать не только текущий запрос, но и любой другой запрос, обрабатываемый ваше веб-приложение.
Есть несколько способов, которыми асинхронный API уведомляет ваше приложение о том, что оно завершено. Наиболее распространённый способ — зарегистрировать колбэк-функцию при вызове асинхронного API, который будет вызываться после завершения операции. Это подход, использованный выше.
Примечание: Совет: Использование колбэков может быть довольно «грязным», если у вас есть последовательность зависимых асинхронных операций, которые должны выполняться по порядку, потому что это приводит к нескольким уровням вложенных колбэков. Эта проблема широко известна как «ад колбэков». Эту проблему можно решить с помощью хороших методов кодирования (см. https://callbackhell.com/), использования такого модуля, как async, или даже перехода к функциям ES6, таким как Promises.
Примечание: Примечание. Общим соглашением для Node и Express является использование колбэков с ошибками. В этом соглашении первое значение в ваших колбэк-функциях является значением ошибки, в то время как последующие аргументы содержат данные об успехе. В этом блоге есть хорошее объяснение того, почему этот подход полезен: путь Node.js — понимание колбэков с ошибками (fredkschott.com).
Создание обработчиков маршрута
В нашем примере Hello World Express (см. Выше) мы определили функцию обработчика маршрута (колбэка) для HTTP-запросов GET к корню сайта (‘/’).
.get("/", function (req, res) res.send("Hello World!"); >);
Колбэк-функция принимает запрос и объект ответа в качестве аргументов. В этом случае метод просто вызывает send () в ответе, чтобы вернуть строку «Hello World!» Существует ряд других методов ответа для завершения цикла запрос / ответ, например, вы можете вызвать res.json () для отправки ответа JSON или res.sendFile () для отправки файла.
Примечание: Совет по JavaScript: вы можете использовать любые имена аргументов, которые вам нравятся, в колбэк-функциях; при вызове колбэка первый аргумент всегда будет запросом, а второй всегда будет ответом. Имеет смысл назвать их так, чтобы вы могли идентифицировать объект, с которым работаете, в теле колбэка.
Объект приложения Express также предоставляет методы для определения обработчиков маршрутов для всех других HTTP-глаголов, которые в основном используются одинаково: post (), put (), delete (), options (), trace (), copy ( ), lock (), mkcol (), move (), purge (), propfind (), proppatch (), unlock (), report (), mkactivity (), checkout (), merge ( ), m-search (), notify (), subscribe (), unsubscribe (), patch (), search () и connect ().
Существует специальный метод маршрутизации app.all (), который будет вызываться в ответ на любой метод HTTP. Это используется для загрузки функций промежуточного программного обеспечения по определённому пути для всех методов запроса. В следующем примере (из документации Express) показан обработчик, который будет выполняться для запросов к / secret независимо от используемого глагола HTTP (при условии, что он поддерживается модулем http).
.all("/secret", function (req, res, next) console.log("Accessing the secret section . "); next(); // pass control to the next handler >);
Маршруты позволяют сопоставлять определённые шаблоны символов в URL-адресе, извлекать некоторые значения из URL-адреса и передавать их в качестве параметров обработчику маршрута (в качестве атрибутов объекта запроса, передаваемого в качестве параметра).
Часто полезно группировать обработчики маршрутов для определённой части сайта и получать к ним доступ с помощью общего префикса маршрута (например, сайт с вики может иметь все связанные с вики маршруты в одном файле и иметь к ним доступ с префиксом маршрута из / вики /). В Express это достигается с помощью объекта express.Router. Например, мы можем создать наш вики-маршрут в модуле с именем wiki.js, а затем экспортировать объект Router, как показано ниже:
// wiki.js - Wiki route module var express = require("express"); var router = express.Router(); // Home page route router.get("/", function (req, res) res.send("Wiki home page"); >); // About page route router.get("/about", function (req, res) res.send("About this wiki"); >); module.exports = router;
Примечание: Примечание. Добавление маршрутов к объекту Router аналогично добавлению маршрутов к объекту приложения (как показано ранее).
Чтобы использовать маршрутизатор в нашем главном файле приложения, нам потребуется () модуль route (wiki.js), а затем вызовите use () в приложении Express, чтобы добавить маршрутизатор в путь обработки промежуточного программного обеспечения. Эти два маршрута будут доступны из / wiki / и / wiki / about /.
var wiki = require("./wiki.js"); // . app.use("/wiki", wiki);
Мы покажем вам намного больше о работе с маршрутами, и в частности об использовании маршрутизатора, позже в связанном разделе Routes and controllers .
Использование промежуточного программного обеспечения
Промежуточное программное обеспечение широко используется в приложениях Express для задач от обслуживания статических файлов до обработки ошибок и сжатия HTTP-ответов. Принимая во внимание, что функции маршрута заканчивают цикл запроса-ответа HTTP, возвращая некоторый ответ клиенту HTTP, функции промежуточного программного обеспечения обычно выполняют некоторую операцию над запросом или ответом и затем вызывают следующую функцию в «стеке», которая может быть большим количеством промежуточного программного обеспечения или маршрута обработчик. Порядок вызова промежуточного программного обеспечения зависит от разработчика приложения.
Примечание: Примечание. Промежуточное программное обеспечение может выполнять любую операцию, выполнять любой код, вносить изменения в объект запроса и ответа, а также может завершать цикл запрос-ответ. Если он не завершает цикл, он должен вызвать next (), чтобы передать управление следующей функции промежуточного программного обеспечения (или запрос останется зависшим).
Большинство приложений используют стороннее промежуточное программное обеспечение для упрощения общих задач веб-разработки, таких как работа с файлами cookie, сессиями, аутентификацией пользователя, доступом к данным запросов POST и JSON, ведение журнала и т. д. Список пакетов промежуточного программного обеспечения, поддерживаемых командой Express, можно найти. (который также включает в себя другие популярные сторонние пакеты). Другие экспресс-пакеты доступны в диспетчере пакетов NPM.
Для использования стороннего промежуточного программного обеспечения сначала необходимо установить его в своё приложение с помощью NPM. Например, чтобы установить промежуточное программное обеспечение средства регистрации HTTP-запросов morgan, вы должны сделать следующее:
npm install morgan
Затем вы можете вызвать use () для объекта приложения Express, чтобы добавить промежуточное программное обеспечение в стек:
var express = require('express'); var logger = require('morgan'); var app = express(); app.use(logger('dev')); .
Примечание: Примечание. Промежуточное программное обеспечение и функции маршрутизации вызываются в том порядке, в котором они были объявлены. Для некоторого промежуточного программного обеспечения важен порядок (например, если промежуточное программное обеспечение сеанса зависит от промежуточного программного обеспечения cookie, то сначала должен быть добавлен обработчик cookie). Почти всегда случается так, что промежуточное ПО вызывается перед настройкой маршрутов, иначе ваши обработчики маршрутов не будут иметь доступа к функциям, добавленным вашим промежуточным ПО.
Вы можете написать свои собственные функции промежуточного программного обеспечения, и вам, вероятно, придётся это сделать (хотя бы для создания кода обработки ошибок). Единственное различие между функцией промежуточного программного обеспечения и обратным вызовом обработчика маршрута состоит в том, что функции промежуточного программного обеспечения имеют третий аргумент, следующий: какие функции промежуточного программного обеспечения должны вызываться, если они не завершают цикл запроса (когда вызывается функция промежуточного программного обеспечения, она содержит следующую функцию). это надо называть).
Вы можете добавить функцию промежуточного программного обеспечения в цепочку обработки с помощью app.use () или app.add (), в зависимости от того, хотите ли вы применить промежуточное программное обеспечение ко всем ответам или к ответам с определённым глаголом HTTP (GET, POST и т. д.). ). Маршруты задаются одинаково в обоих случаях, хотя маршрут необязателен при вызове app.use ().
В приведённом ниже примере показано, как можно добавить функцию промежуточного программного обеспечения, используя оба метода, а также с / без маршрута.
var express = require("express"); var app = express(); // An example middleware function var a_middleware_function = function (req, res, next) // . perform some operations next(); // Call next() so Express will call the next middleware function in the chain. >; // Function added with use() for all routes and verbs app.use(a_middleware_function); // Function added with use() for a specific route app.use("/someroute", a_middleware_function); // A middleware function added for a specific HTTP verb and route app.get("/", a_middleware_function); app.listen(3000);
Примечание: Совет по JavaScript: выше мы объявляем функцию промежуточного программного обеспечения отдельно, а затем устанавливаем её в качестве колбэка. В нашей предыдущей функции обработчика маршрута мы объявили колбэк-функцию, когда она использовалась. В JavaScript любой подход является допустимым.
Документация по Express содержит намного больше отличной информации по использованию и написанию промежуточного программного обеспечения Express.
Обслуживание статических файлов
Вы можете использовать промежуточное программное обеспечение express.static для обслуживания статических файлов, включая ваши изображения, CSS и JavaScript (static () — единственная функция промежуточного программного обеспечения, которая фактически является частью Express). Например, вы должны использовать строку ниже для обслуживания изображений, файлов CSS и файлов JavaScript из каталога с именем public на том же уровне, где вы вызываете узел:
.use(express.static("public"));
Любые файлы в публичном каталоге обслуживаются путём добавления их имени файла (относительно базового «публичного» каталога) к базовому URL. Так, например:
http://localhost:3000/images/dog.jpg http://localhost:3000/css/style.css http://localhost:3000/js/app.js http://localhost:3000/about.html
Вы можете вызывать static () несколько раз для обслуживания нескольких каталогов. Если файл не может быть найден одной функцией промежуточного программного обеспечения, он будет просто передан последующему промежуточному программному обеспечению (порядок вызова промежуточного программного обеспечения основан на вашем порядке объявления).
.use(express.static("public")); app.use(express.static("media"));
Вы также можете создать виртуальный префикс для ваших статических URL-адресов, вместо добавления файлов к базовому URL-адресу. Например, здесь мы указываем путь монтирования, чтобы файлы загружались с префиксом «/ media»:
.use("/media", express.static("public"));
Теперь вы можете загружать файлы, находящиеся в публичном каталоге, из префикса / media path.
http://localhost:3000/media/images/dog.jpg http://localhost:3000/media/video/cat.mp4 http://localhost:3000/media/cry.mp3
Для получения дополнительной информации см. Serving static files in Express.
Обработка ошибок
Ошибки обрабатываются одной или несколькими специальными функциями промежуточного программного обеспечения, которые имеют четыре аргумента вместо обычных трёх: (err, req, res, next). Например:
.use(function (err, req, res, next) console.error(err.stack); res.status(500).send("Something broke!"); >);
Они могут возвращать любой требуемый контент, но должны вызываться после всех других app.use () и маршрутизировать вызовы, чтобы они были последним промежуточным ПО в процессе обработки запросов!
Express поставляется со встроенным обработчиком ошибок, который заботится обо всех оставшихся ошибках, которые могут возникнуть в приложении. Эта промежуточная функция обработки ошибок по умолчанию добавляется в конец стека функций промежуточного программного обеспечения. Если вы передаёте ошибку в next () и не обрабатываете её в обработчике ошибок, она будет обработана встроенным обработчиком ошибок; ошибка будет записана клиенту с трассировкой стека.
Примечание: Примечание. Трассировка стека не включена в производственную среду. Чтобы запустить его в производственном режиме, необходимо установить переменную среды NODE_ENV в «производство».
Примечание: Примечание. HTTP404 и другие коды состояния «ошибка» не считаются ошибками. Если вы хотите справиться с этим, вы можете добавить функцию промежуточного программного обеспечения для этого. Для получения дополнительной информации см. FAQ.
Для получения дополнительной информации см. Error handling (Express docs).
Использование баз данных
Приложения Express могут использовать любой механизм базы данных, поддерживаемый Node (сам по себе Express не определяет каких-либо дополнительных действий / требований для управления базой данных). Есть много вариантов, включая PostgreSQL, MySQL, Redis, SQLite, MongoDB и т. Д.
Чтобы использовать их, вы должны сначала установить драйвер базы данных, используя NPM. Например, чтобы установить драйвер для популярной NoSQL MongoDB, вы должны использовать команду:
npm install mongodb
Сама база данных может быть установлена локально или на облачном сервере. В вашем экспресс-коде вам требуется драйвер, подключиться к базе данных, а затем выполнить операции создания, чтения, обновления и удаления (CRUD). Пример ниже (из документации Express) показывает, как вы можете найти записи «млекопитающих», используя MongoDB.
var MongoClient = require("mongodb").MongoClient; MongoClient.connect("mongodb://localhost:27017/animals", function (err, db) if (err) throw err; db.collection("mammals") .find() .toArray(function (err, result) if (err) throw err; console.log(result); >); >);
Другим популярным подходом является косвенный доступ к вашей базе данных с помощью Object Relational Mapper («ORM»). При таком подходе вы определяете свои данные как «объекты» или «модели», и ORM отображает их в базовый формат базы данных. Этот подход имеет то преимущество, что как разработчик вы можете продолжать думать с точки зрения объектов JavaScript, а не семантики базы данных, и что есть очевидное место для выполнения проверки и проверки входящих данных. Подробнее о базах данных мы поговорим в следующей статье.
Для получения дополнительной информации см. Database integration (Express docs).
Рендеринг данных (просмотров)
Механизмы шаблонов (в Express называемые «механизмами просмотра») позволяют указывать структуру выходного документа в шаблоне, используя заполнители для данных, которые будут заполняться при создании страницы. Шаблоны часто используются для создания HTML, но могут также создавать другие типы документов. В Express есть поддержка ряда шаблонных движков, и здесь есть полезное сравнение более популярных движков: Сравнение шаблонизаторов JavaScript: Jade, Mustache, Dust и More.
В своём коде настроек приложения вы задаёте механизм шаблонов для использования и место, где Express должен искать шаблоны, используя настройки «views» и «engine», как показано ниже (вам также нужно будет установить пакет, содержащий вашу библиотеку шаблонов). !)
var express = require("express"); var app = express(); // Set directory to contain the templates ('views') app.set("views", path.join(__dirname, "views")); // Set view engine to use, in this case 'some_template_engine_name' app.set("view engine", "some_template_engine_name");
Внешний вид шаблона будет зависеть от того, какой движок вы используете. Предполагая, что у вас есть файл шаблона с именем «index. », который содержит заполнители для переменных данных с именами «title» и «message», вы должны вызвать Response.render () в функции обработчика маршрута для создания и отправки ответа HTML. :
.get("/", function (req, res) res.render("index", title: "About dogs", message: "Dogs rock!" >); >);
Для получения дополнительной информации см. Using template engines with Express (Express docs).
Файловая структура
Express не делает никаких предположений относительно структуры или компонентов, которые вы используете. Маршруты, представления, статические файлы и другая логика конкретного приложения могут находиться в любом количестве файлов с любой структурой каталогов. Хотя вполне возможно иметь все приложения Express в одном файле, обычно имеет смысл разделить ваше приложение на файлы на основе функций (например, управление учётными записями, блоги, доски обсуждений) и проблемной области архитектуры (например, модель, представление или контроллер, если вы случайно используете MVC architecture).
В более поздней теме мы будем использовать Express Application Generator, который создаёт модульный каркас приложения, который мы можем легко расширить для создания веб-приложений.
Резюме
Поздравляем, вы завершили первый шаг в своём путешествии Express / Node! Теперь вы должны понимать основные преимущества Express и Node, а также примерно то, как могут выглядеть основные части приложения Express (маршруты, промежуточное ПО, обработка ошибок и код шаблона). Вы также должны понимать, что с Express, который является непонятным фреймворком, то, как вы собираете эти части вместе, и библиотеки, которые вы используете, в значительной степени зависит от вас!
Конечно, Express — это очень лёгкая платформа для веб-приложений, поэтому большая часть её преимуществ и возможностей обеспечивается сторонними библиотеками и функциями. Мы рассмотрим это более подробно в следующих статьях. В нашей следующей статье мы рассмотрим настройку среды разработки Node, чтобы вы могли увидеть некоторый код Express в действии.
Смотрите также
- Modules (Node API docs)
- Express (home page)
- Basic routing (Express docs)
- Routing guide (Express docs)
- Using template engines with Express (Express docs)
- Using middleware (Express docs)
- Writing middleware for use in Express apps (Express docs)
- Database integration (Express docs)
- Serving static files in Express (Express docs)
- Error handling (Express docs)
- Обзор: Express Nodejs
- Далее
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
This page was last modified on 3 авг. 2023 г. by MDN contributors.
Node.js. Основные понятия и технологии создания веб-приложений

Эволюция JavaScript с каждым годом дает возможность для веб-разработчиков создавать большое количество новых технологий и инновационных приложений. Один из наиболее интересных и популярных инструментов для создания легко масштабируемых сетевых приложений является Node.js – это серверная реализация языка программирования JavaScript, основанная на движке V8.
Node.js был создан Райаном Далем (Ryan Dahl), развитием проекта сейчас занимается компания Joyent, крупный провайдер облачных вычислений в США. Серверная среда node.js состоит из 80% кода C/C++ (ядро) и 20% JavaScript API. Также применяются основные принципы и спецификации CommonJS.
Принцип работы Node.js
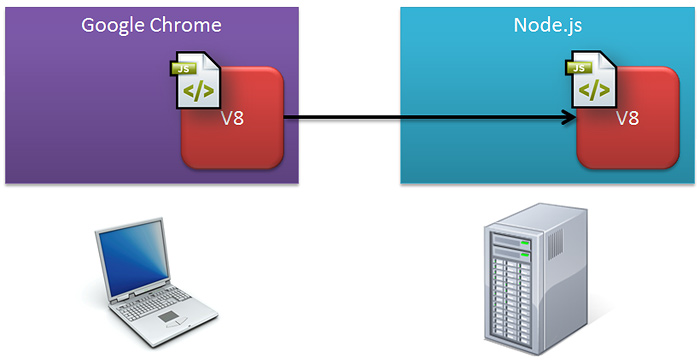
Прежде всего, Node.js отличается от классического JavaScript тем, что исполняемый код выполняется на стороне сервера (backend), а не на стороне браузера. Для интерпретации кода Node.js использует движок V8, который в настоящее время применяется в Google Chrome.

Кроме того, все механизмы обработки запросов и прочих операций ввода/вывода (I/O) построены на событиях. Это означает, что в Node.js нет никакого способа, чтобы заблокировать работающий в данный момент поток. Каждая операция в Node.js выполняется асинхронно. Это является огромным преимуществом, особенно если ваш код должен быть построен на операциях ввода-вывода: чтение дисков, подключение к базе данных, веб-сервисы и т.д.
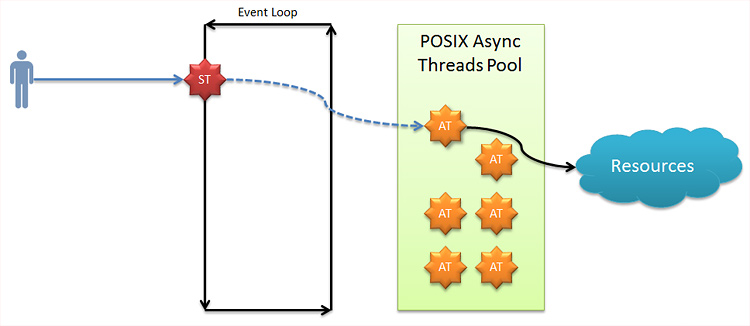
В отличие от IIS или Apache, Node.js не используют многопоточную модель. В Node.js есть только один рабочий поток, который обслуживает все запросы пользователей и отвечающие ресурсы (на рисунке обозначено в виде ST звезды). И существует POSIX бассейн асинхронных потоков Node.js, который содержит множество асинхронных потоков (AT звезды) для операций ввода-вывода.

Когда пользователь отправляет запрос ввода-вывода, отдельный ST поток обслуживает его, однако он не будет выполнять операции ввода-вывода. Вместо этого, ST поток будет идти в бассейн POSIX асинхронных потоков, чтобы забрать AT поток, произвести операцию до конца, а затем обратно вернуться в исходное состояние для проведения любых других запросов. Таким образом, AT поток будет выполнять операции ввода-вывода асинхронно.

Предположим, перед завершением предыдущего AT потока операции ввода-вывода заходит другой пользователь. При этом ST поток будет обслуживать новый запрос пользователя и для него будет подобран уже другой AT поток с POSIX.

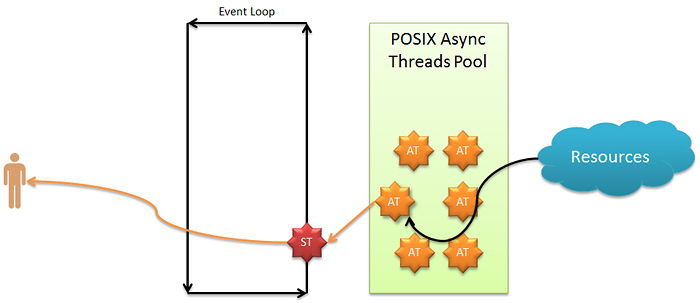
Возвращение потока у двух пользователей будет работать по той же схеме, что и отправление запроса.


Преимущества Node.js
Как вы могли заметить, в Node.js есть только один поток, который обслуживает клиентские запросы и получает POSIX результаты. Цикл между пользователем и интерфейсом POSIX дает возможность передавать данные туда и обратно, а сами асинхронные операции осуществляются в POSIX. Данная модель получила название event-driven non-blocking IO model.
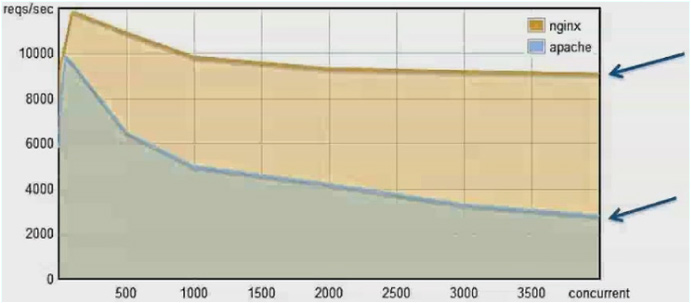
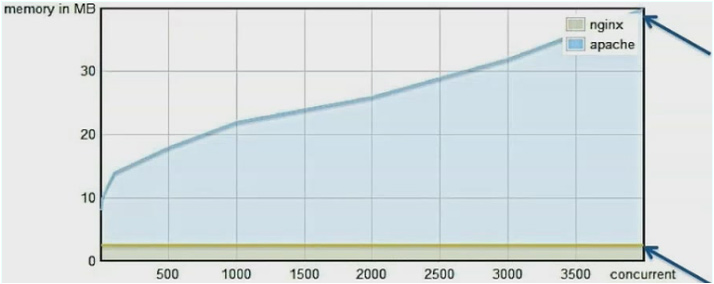
Производительность в такой системе гораздо выше, чем, если использовалась многопоточная модель (multi-threaded blocking model). Примером многопоточной модели является веб-сервер Apache и Nginx. Ниже представлены их показатели производительности.

И ниже приводится сравнение памяти между ними.

Node.js на Windows
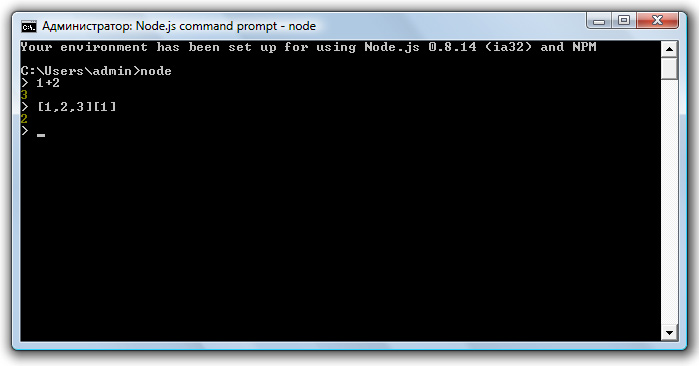
Чтобы запустить Node.js приложение в Windows необходимо выполнить несколько простых шагов. Во-первых, вам необходимо скачать последнюю версию платформы с официального сайта http://nodejs.org/ После установки программы выберите системную папку, где будет хранится исходные файлы. Для подтверждения установки откройте командную строку (консоль) и введите команду «node». В случае успешной установки вы увидите такой результат:

Как вы могли заметить, у нас получилась интерактивная консоль JavaScript. Чтобы запустить JavaScript приложение Node.js, просто укажите название файла с исходным кодом и в качестве аргумента введите команду «node».
Создадим простое приложение Node.js с названием «helloworld.js. Пример кода:
var http = require(‘http’); http.createServer(function (req, res) < res.writeHead(200, ); res.end('Hello World\n'); >).listen(1337, ‘127.0.0.1’); console.log(‘Server running at http://127.0.0.1:1337/’);
Этот код создает веб-сервер с портом 1337 и возвращает сообщение “Hello World”. Вводим команду node helloworls.js в консоле и открываем браузер с адресом http://localhost:1337/.
При использовании Node.js мы не создаем веб-приложение, а проектируем полноценный веб-сервер. Поэтому одно из главных преимуществ использования Node.js является то, что он легкий и простой в использовании.
NPM и модули Node.js
Для создания сайта, Node.js необходимо использовать как один из многочисленных модулей платформы CommonJS. Модуль представляет собой набор файлов JavaScript. В Node.js, если у нас есть файл с именем «index.js», то все модули должны размещаться в папке «node_modules». А в индексном файле необходимо импортировать подключенные модули, указав имя на его название. Например, в предыдущем листинге мы импортировали модуль с именем «HTTP», который является уже встроенным в Node.js.
На сегодняшний день существует около 18 000 модулей для node.js, которые можно найти на сайте NPM https://npmjs.org. В день осуществляется более 300 000 загрузок.
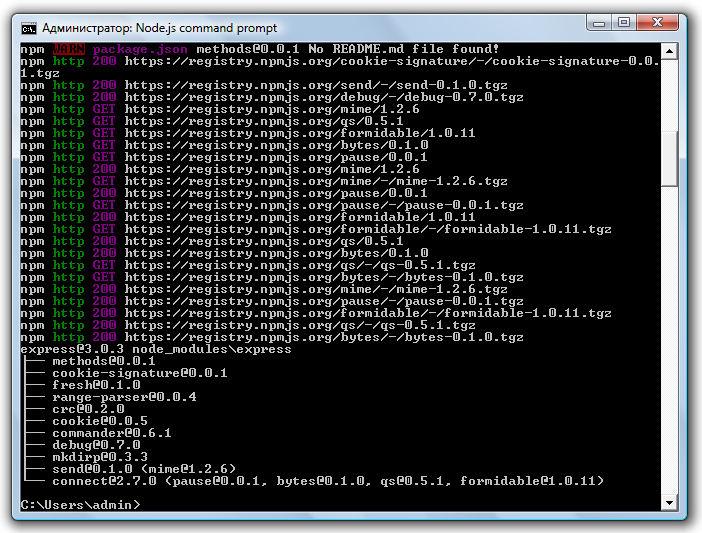
Установка модуля довольно проста. Для этого в командной строке введите сообщение «npm install express». Эта команда установит модуль с именем «express», который является MVC Framework для Node.js.

Создадим другой файл JavaScript с названием «helloweb.js» и скопируем в него данный код:
var express = require(«express»); var app = express(); app.get(«/», function(req, res) < res.send("Hello Node.js and Express."); >); app.get(«/Echo/:value», function(req, res) < var value = req.params.value; res.json(< "Value" : value, "Time" : new Date() >); >); console.log(«Web application opened.»); app.listen(12345);
console.log(«Web application opened.»);
app.listen(12345);
В первой строчке кода мы импортировали модуль «express». Приложение выводит на экран сообщение Hello Node.js and Express. А если пользователь введет произвольный адрес в http://localhost:12345/Echo/Hello laby , то в браузер будет передаваться данное сообщение и текущее время (результат JSON).
Модуль «express» помогает разрабатывать полноценные MVC веб-сайт. Только для этого фреймворка существует большое количество утилит, позволяющее упростить работу над созданием веб-проекта:
— underscore (http://documentcloud.github.com/underscore/): Утилита добавляет много необходимых функций: карта (map), выбор (select), вызов (invoke ) и и др.
— request (https://npmjs.org/package/request). Удобный и простой HTTP клиент.
— async (https://npmjs.org/package/async). Библиотека для создания асинхронных операций.
— wind (https://npmjs.org/package/wind). Библиотеки, которые позволяют управлять потоками с обычным JavaScript без предварительной компиляции кода.
Проекты с использованием Node.js
- Яндекс.Почта
- GMail
- Почта mail.ru
- XMPP-сервер Вконтакте
- Transload.it (сервис перекодирования видео)
- Облачный хостинг Joyent
- Облачный хостинг Heroku
- Geometria.ru
- Проект Academia.edu
- Корпоративная социальная сеть Yammer
В данной статье мы рассмотрели основные принципы архитектуры Node.js, способы построения веб-приложений, этапы установки платформы на ОС Windows и импорт необходимых модулей для создания веб-сайтов.
Особенности, характеристики и области применения Node.js

Node.js — это открытая кроссплатформенная среда, спроектированная для JavaScript и построенная на мощном движке Chrome V8.
За последние несколько лет Node.js стал чрезвычайно популярным компонентом современной веб-разработки.
В данной статье мы подробно изучим основы Node.js, рассмотрим его ключевые особенности, характеристики и потенциальные области применения, а также проанализируем преимущества и недостатки разработки на Node.js.
Основы Node.js
Как уже было отмечено, Node.js представляет собой среду, которая дает возможность создавать программы на JavaScript вне браузера. Ранее JavaScript-программы можно было запускать только в браузерах, которые имели специализированный встроенный движок для этого языка. Вне браузера Javascript не работал. Однако Node.js, разработанный на основе движка JavaScript под названием V8, созданного Google для браузера Chrome, в корне изменил эту ситуацию.
Благодаря Node.js JavaScript-код теперь можно создавать практически в любой среде, что позволяет разрабатывать как клиентскую, так и серверную часть веб-приложений с использованием одного и того же языка программирования.
Это означает, что целые веб-порталы могут быть реализованы, с использованием единого «стека» технологий, что значительно упрощает и ускоряет разработку и обслуживание проектов.
Особенности и преимущества Node.js
Node.js обладает несколькими ключевыми особенностями, которые делают его уникальным и мощным инструментом для разработки приложений. Давайте подробно разберем эти особенности:

Совместимость с JavaScript и TypeScript
Node.js обеспечивает возможность разработки приложений с использованием двух распространенных языков программирования — JavaScript и TypeScript. А это огромное преимущество, учитывая высокую популярность и востребованность этих языков на рынке труда.
Совместимость с JavaScript и TypeScript делает процесс разработки более удобным и доступным, позволяя разработчикам использовать в новых проектах уже сформированные навыки и опыт работы.
Асинхронная и событийно-ориентированная природа
Асинхронность — это одна из ключевых характеристик Node.js. Термин «асинхронный» в контексте серверов, созданных с использованием Node.js, означает, что они не ожидают завершения операций ввода-вывода, прежде чем продолжить выполнение других задач.
Кроме того, асинхронность подразумевает наличие неблокирующего ввода-вывода, что позволяет в процессе ожидания ответа на запрос, например, к базе данных выполнять другие операции и обрабатывать другие запросы.
Однопоточность
По умолчанию Node.js работает в однопоточном режиме, что означает, что все операции выполняются в одном основном потоке. Однако это не означает, что Node.js не может в достаточной мере обрабатывать множество одновременных соединений.
В настоящее время Node.js имеет эффективные встроенные средства для многопоточной и многопроцессной работы.
Широкий выбор библиотек и модулей
Node.js имеет огромное количество встроенных модулей, а также большое количество сторонних библиотек, доступных через пакетный менеджер NPM (Node Package Manager). Это позволяет разработчикам быстро интегрировать сторонние решения и ускоряет процесс разработки.
Возможность создания API и серверов
Node.js широко используется для создания веб-серверов и API. Его простая синтаксическая структура и возможность обработки запросов и ответов в режиме реального времени делают его отличным выбором для создания серверных приложений.
Эффективная обработка событий
Обработка событий означает, что код перед выполнением ждет некоего события. В Node.js, при начале выполнения какой-либо операции, можно сразу же обозначить функцию, которая должна быть выполнена после окончания данной задачи.
Такие функции называются функциями обратного вызова. Функции обратного вызова используют значительно меньше ресурсов на стороне сервера, а также занимают меньше памяти.
Высокая производительность
Благодаря асинхронной обработке и архитектуре V8, Node.js способен обрабатывать большое количество запросов с минимальной задержкой, что делает его хорошим выбором для создания высоконагруженных приложений.
Создание приложений для реального времени
Node.js отлично подходит для создания приложений, которые должны оперативно обрабатывать и передавать данные в реальном времени, такие как чат-серверы, онлайн-игры и системы мониторинга.
Применение Node.js в различных областях
Node.js является многоцелевой платформой, и его применение может охватывать широкий спектр областей разработки:
Применение Node.js с NPM для разработки и сборки клиентских веб-приложений
Применение Node.js с NPM в процессе разработки и сборки клиентских веб-приложений обеспечивает мощный и удобный инструментарий для разработчиков.
С Node.js можно легко управлять зависимостями, автоматизировать задачи сборки, запускать серверы, а также выполнять множество других задач, что существенно упрощает и ускоряет процесс разработки, позволяя фокусироваться на создании качественных приложений.
Веб-разработка
Node.js часто используется для создания серверов и веб-приложений. Его асинхронная природа и эффективность делают его отличным выбором для обработки HTTP-запросов и рендеринга веб-страниц.
Кроме того, Node.js позволяет легко создавать API-серверы, которые предоставляют данные клиентам или другим приложениям.
Интернет вещей (IoT)
Node.js подходит для разработки приложений, управляющих устройствами Интернета вещей, благодаря своей эффективности и асинхронной обработке данных.
Микросервисная архитектура
Node.js легко масштабируется и может быть использован для создания микросервисов в распределенной архитектуре. Это позволяет организовать большие приложения на небольшие, независимые сервисы.
Автоматизация и сценарии
Node.js может использоваться для создания сценариев и автоматизации задач, таких как обработка файлов, сбор данных с веб-сайтов, анализ данных и т.д.
Веб-сокеты
Node.js обеспечивает простое использование веб-сокетов, что делает его идеальным выбором для создания чат-приложений, онлайн-игр и других приложений, требующих двустороннюю связь между сервером и клиентом.
Недостатки разработки на Node.js
Несмотря на то, что Node.js является мощной и популярной средой выполнения JavaScript, у нее также есть и свои недостатки. Ниже представлены некоторые из наиболее значимых недостатков Node.js:

Сложность в обработке вычислительно интенсивных задач
Тяжелые вычислительные задачи как правило блокируют поток выполнения, что не очень согласуется с неблокирующей природой Node.js.
Однако, использование библиотеки TensorFlow.js позволяет писать высокоэффективный вычислительный код для тяжелой математики в Node.js. В том числе использовать эту программную платформу и для задач машинного обучения.
Нестабильность некоторых модулей
Некоторые модули и библиотеки Node.js могут быть нестабильными или менее зрелыми по сравнению с аналогичными решениями на других языках.
Зависимость от асинхронности
В Node.js многие операции являются асинхронными. Поэтому для управления потоком выполнения требуется использовать обратные вызовы (callbacks) или промисы (promises), что требует более высокой квалификации программиста.
Меньшая поддержка для некоторых областей
По сравнению с некоторыми другими языками и платформами, Node.js может казаться менее разнообразным с точки зрения количества библиотек и решений для некоторых специализированных областей разработки.
Не для всех типов приложений является подходящим выбором
Важно понимать, что Node.js не является универсальным решением, и его выбор должен быть обоснованным, исходя из требований конкретного проекта.
Возможные альтернативы Node.js
Существуют альтернативные технологии, которые могут быть лучшим выбором в некоторых случаях. В данном разделе мы рассмотрим некоторые из наиболее известных альтернатив Node.js и сравним их основные характеристики.
- Python с фреймворками Flask и Django: Python — это популярный язык программирования, который используется для создания веб-приложений с помощью фреймворков, таких как Flask и Django. Flask — легковесный и подходит для маленьких проектов, в то время как Django предоставляет множество встроенных инструментов для разработки крупных приложений. Единственным недостатком же Python по сравнению с Node.js может показаться его недостаточная скорость.
- Ruby с Ruby on Rails: Ruby — это еще один известный язык программирования. Его мощный фреймворк Ruby on Rails (RoR) — это отличное решение для быстрой разработки веб-приложений. RoR известен своей конвенцией над конфигурацией, что значительно упрощает создание проектов. Недостатком же Ruby является то, что он уже значительно уступает в популярности другим языкам программирования, и проблема найти достойного разработчика становится все более актуальной.
- Java и Spring: Java — это язык с длинной историей в сфере корпоративной разработки. Spring Framework предоставляет широкие возможности для создания разнообразных приложений, включая веб-приложения, микросервисы и многое другое. Однако Spring имеет более высокий порог входа и требует значительно больше обучения по сравнению с Node.js.
- PHP: PHP — это скриптовый язык программирования, который часто используется для создания динамических веб-сайтов. Он имеет множество фреймворков, таких как Laravel и Symfony, которые облегчают разработку веб-приложений. Важно также отметить, что в последних версиях существенно выросла его производительность.
- Go (Golang): Go — это компилируемый язык программирования, который обеспечивает высокую производительность и эффективность. Он часто используется для создания микросервисов и высоконагруженных приложений.
Развитие экосистемы и сообщества Node.js
Развитие экосистемы и сообщества Node.js — это один из ключевых факторов, обеспечивающих стабильность, рост и популярность этой серверной платформы. Node.js считается одним из самых активных и успешных проектов с открытым исходным кодом, и его экосистема и сообщество постоянно усиливаются и совершенствуются.
Заключение
Node.js представляет собой мощную среду выполнения JavaScript, которая нашла применение в различных областях разработки. Несмотря на некоторые недостатки, она остается популярным инструментом благодаря своей производительности и активному сообществу разработчиков.
Если вам нужны опытные Node.js разработчики на аутсорс для вашего проекта, свяжитесь с нами прямо сейчас! Наши эксперты готовы помочь вам в достижении ваших целей.
Когда следует использовать Node.js
Node.js — это платформа, которая позволяет разработчикам писать серверный код на JavaScript. Если вы уже работали с JavaScript на стороне клиента и хотите использовать этот язык на сервере, то Node.js станет отличным выбором.
Типичная проблема
Представим, что вы разрабатываете веб-приложение, которое должно обрабатывать большое количество одновременных запросов и вести большую работу с базой данных. В этом случае, вам придется столкнуться с проблемой блокирования ресурсов, которую можно решить с помощью Node.js.
Почему Node.js?
Основное преимущество Node.js — это возможность асинхронного выполнения кода. Это означает, что ваш сервер может обрабатывать множество запросов одновременно, не ожидая завершения каждого из них. Это приводит к более эффективному использованию ресурсов и быстрому отклику сервера.
Node.js также использует движок V8 от Google, который является одним из самых быстрых движков JavaScript. Это позволяет выполнять операции с базой данных и другие вычисления очень быстро.
Кроме того, Node.js позволяет разделять код между клиентом и сервером, что упрощает разработку и поддержку кода.
Когда использовать Node.js?
Node.js подходит для разработки веб-приложений, которые требуют высокой производительности и быстрого отклика. Это могут быть чаты, игры, веб-сервисы с большим количеством запросов и т.д.
Также Node.js хорошо подходит для работы с реальным временем, например, для создания системы уведомлений, которая должна мгновенно отправлять уведомления всем подключенным пользователям.
В заключение, стоит отметить, что выбор Node.js должен зависеть от конкретных требований вашего проекта и ваших навыков в JavaScript. Как и любой другой инструмент, Node.js имеет свои сильные и слабые стороны, и его следует использовать тогда, когда он действительно помогает решить поставленные задачи.